Merhaba arkadaşlar, bugün ne yazsam ne yazsam diye düşünürken aklıma geldi metabox ile ilgili yazı yazayım.
Evet gelelim Metabox’ı yazımıza nasıl ekleriz.
1. Adım:
İlk önce functions.php‘yi açıyoruz ve <?php tagından hemen sonra aşağıdaki kodu yazarak metabox.php‘yi çağırıyoruz.
include_once("metabox.php");2. Adım:
Notepad++(Siz hangi kod editörünü kullanıyorsanız onu açın) açıyoruz ve aşağıdaki kodları yapıştırıp metabox.php olarak temanın bulunduğu klasöre kaydediyoruz.
/*
* Plugin Name: Metabox
* Author: Burak Şahin
* Author URI: https://buraksah.in/
*/
$prefix = 'ozellikler_';
$meta_box = array(
'id' => 'my-meta-box',
'title' => 'Custom meta box',
'page' => 'post',
'context' => 'normal',
'priority' => 'high',
'fields' => array(
array(
'name' => 'Text box',
'desc' => 'Enter something here',
'id' => $prefix . 'text',
'type' => 'text',
'std' => 'Default value 1'
),
array(
'name' => 'Textarea',
'desc' => 'Enter big text here',
'id' => $prefix . 'textarea',
'type' => 'textarea',
'std' => 'Default value 2'
),
array(
'name' => 'Select box',
'id' => $prefix . 'select',
'type' => 'select',
'options' => array('Option 1', 'Option 2', 'Option 3')
),
array(
'name' => 'Alt Yazı Seçeneği',
'id' => $prefix . 'dil',
'type' => 'radio',
'options' => array(
array('name' => 'Alt Yazısız ', 'value' => 'altyazisiz'),
array('name' => 'Alt Yazılı ', 'value' => 'turkcealtyazi')
)
),
array(
'name' => 'Video Kalitesi',
'id' => $prefix . 'videokalitesi',
'type' => 'radio',
'options' => array(
array('name' => '240p ', 'value' => 'p240p'),
array('name' => '360p ', 'value' => 'p320p'),
array('name' => '720p ', 'value' => 'p720p'),
array('name' => '1080p ', 'value' => 'p1080p')
)
),
array(
'name' => 'Checkbox',
'id' => $prefix . 'checkbox',
'type' => 'checkbox'
)
)
);
add_action('admin_menu', 'mytheme_add_box');
// Add meta box
function mytheme_add_box() {
global $meta_box;
add_meta_box($meta_box['id'], $meta_box['title'], 'mytheme_show_box', $meta_box['page'], $meta_box['context'], $meta_box['priority']);
}
// Callback function to show fields in meta box
function mytheme_show_box() {
global $meta_box, $post;
// Use nonce for verification
echo '<input type="hidden" name="mytheme_meta_box_nonce" value="', wp_create_nonce(basename(__FILE__)), '" />';
echo '<table class="form-table">';
foreach ($meta_box['fields'] as $field) {
// get current post meta data
$meta = get_post_meta($post->ID, $field['id'], true);
echo '<tr>',
'<th style="width:20%"><label for="', $field['id'], '">', $field['name'], '</label></th>',
'<td>';
switch ($field['type']) {
case 'text':
echo '<input type="text" name="', $field['id'], '" id="', $field['id'], '" value="', $meta ? $meta : $field['std'], '" size="30" style="width:97%" />',
'<br />', $field['desc'];
break;
case 'textarea':
echo '<textarea name="', $field['id'], '" id="', $field['id'], '" cols="60" rows="4" style="width:97%">', $meta ? $meta : $field['std'], '</textarea>',
'<br />', $field['desc'];
break;
case 'select':
echo '<select name="', $field['id'], '" id="', $field['id'], '">';
foreach ($field['options'] as $option) {
echo '<option', $meta == $option ? ' selected="selected"' : '', '>', $option, '</option>';
}
echo '</select>';
break;
case 'radio':
foreach ($field['options'] as $option) {
echo '<input type="radio" name="', $field['id'], '" value="', $option['value'], '"', $meta == $option['value'] ? ' checked="checked"' : '', ' />', $option['name'];
}
break;
case 'checkbox':
echo '<input type="checkbox" name="', $field['id'], '" id="', $field['id'], '"', $meta ? ' checked="checked"' : '', ' />';
break;
}
echo '<td>',
'</tr>';
}
echo '</table>';
}
add_action('save_post', 'mytheme_save_data');
// Save data from meta box
function mytheme_save_data($post_id) {
global $meta_box;
// verify nonce
if (!wp_verify_nonce($_POST['mytheme_meta_box_nonce'], basename(__FILE__))) {
return $post_id;
}
// check autosave
if (defined('DOING_AUTOSAVE') && DOING_AUTOSAVE) {
return $post_id;
}
// check permissions
if ('page' == $_POST['post_type']) {
if (!current_user_can('edit_page', $post_id)) {
return $post_id;
}
} elseif (!current_user_can('edit_post', $post_id)) {
return $post_id;
}
foreach ($meta_box['fields'] as $field) {
$old = get_post_meta($post_id, $field['id'], true);
$new = $_POST[$field['id']];
if ($new && $new != $old) {
update_post_meta($post_id, $field['id'], $new);
} elseif ('' == $new && $old) {
delete_post_meta($post_id, $field['id'], $old);
}
}
}
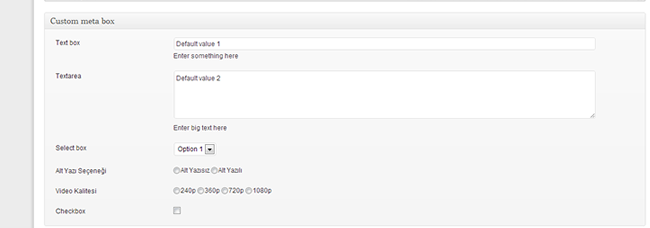
Şimdi yazı ekleme sayfasına girdiğimizde aşağıdaki gibi bir tablo karşımıza gelcektir.

3. Adım:
Geldik son adımımıza. Bu adımda metaboxa yazılan yazıyı nasıl çağıracağımızı göstereceğiz. Aşağıda verdiğim kodu metaboxdaki veriyi nereye çekmek istiyorsanız oraya yazın.
<?php if (get_post_meta($post->ID, 'ozellikler_dil', true)) : ?> // Eğer if döngüsü kullanacaksak yazıyoruz <?php echo get_post_meta($post->ID, 'ozellikler_dil', true) ?> // Metaboxu çekecek olan kod <?php endif; ?> // İf döngüsünü kullandıysak kapatıyoruz
Gelelim Kodları Tanımaya:
ilk kodumuzu örnek olarak alacak olursak;
array( 'name' => 'Text box', 'desc' => 'Enter something here', 'id' => $prefix . 'text', 'type' => 'text', 'std' => 'Default value 1' ),
Detaylara girecek olursak;
‘id’ => $prefix . ‘text’, incelediğimiz zaman buradaki text metaboxda tek olmalıdır. Yani eğer biz Youtube Video URL’sini bu metin kutusundan çekeceksek text yerine youtube yazmalıyız. Hatırlaması kolay ve tek olacaktır.
‘type’ özelliğini inceleyecek olursak buradaki;
text = tek satırlık metin kutusu
textare = metin alanı
radio = tek seçim yapmamızı sağlayan tip
select = açılır kutu
Hata alan arkadaşlar için kullanmış olduğum metabox.php dosyasını paylaşıyorum.
Metabox Dosyasını İndirYukarıda ki metabox dosyasını indirdikten sonra metabox.txt ismini metabox.php olarak değiştirin.
Sevgiler.
Bir önceki yazımız olan Pinterest Tarzı Wordpress Teması (Yorumlarınızı Bekliyor) başlıklı makalemizi de okumanızı öneririz.





38 Yorum
Sefa
25 Mart 2021 at 18:18Merhaba, konu tarihi biraz eski ama yine de bir umut. Paylaşımınız için teşekkür ederim. Ancak bu metabox’u özel gönderi türünde(custom post type) için nasıl gösterebilirim?
Burak Şahin
29 Temmuz 2021 at 17:2612. satırda ki ‘page’ dizisine custom post type’inin adini yazabilirsin
Ofis Adamı
6 Aralık 2017 at 17:28Güzel çalışma tebrikler… Peki birden fazla seçenek seçmek mümkün mü? Sadece alt yazılı ve alt yazısız değil her ikisini işaretlemek için ne yapmalıyız?
Burak Şahin
16 Aralık 2017 at 00:55Bu metabox o işlem için basit kaçıyor. Şuan piyasada çok gelişmiş metabox kütüphaneleri mevcut, bu kütüphaneler ile dediğiniz şekilde seçimler hazırlayabilirsiniz.
Gökhan
6 Kasım 2017 at 18:52Merhabalar,
Verdiğiniz kodları sorunsuz bir şekilde temaya entegre edebildim ancak bir yerde tıkandım. İlk olarak ben Film teması oluşturmaya çalışıyorum ve filmlerin İMDb puanlarını metabox alanından “text” olarak giriyorum. Temamda, imdb puanları yüksekten alçağa doğru nasıl sıralayabilirim? Teşekkürler.
Burak Şahin
16 Aralık 2017 at 00:59Merhaba,
https://codex.wordpress.org/Class_Reference/WP_Query#Order_.26_Orderby_Parameters adresindeki parametreler size yardımcı olacaktır. Örnek olarak şunu kendinize göre düzenleyebilirsiniz.
Burak Erikan
2 Ağustos 2015 at 22:46Checkbox seçildiği zaman bunu konu içinde nasıl seçildiğini göstericez.Tam anlatamadım örnek olarak sizin emlak temanızda bulunan Konut Özellikleri – İç Özellikler kısmını soruyorum
mustafa efdal
1 Temmuz 2015 at 10:41merhaba, wordpress’te biraz yeniyim. hatta direk toyum. Güzel bi çalışma ancak tabloda verdiğim değerleri oluşturduğum sayfaya aktaramıyorum. verileri çağırmak için bir kod paylaşmışsınız ancak ben onları nereye koyacagımıda bilemiyorum. yardım ederseniz sevinirim teşekkürleer
Burak ŞAHİN
21 Temmuz 2015 at 14:30Merhaba,
özel alanları göstermek istediğiniz yerde kullanacaksınız o kodları
Ozkan Celik
23 Kasım 2014 at 12:55Merhaba, bir tema yapıp kendime site açmak istiyorum yayınlamış olduğunuz metabox ‘u kullanacağım fakat ben checkbox ile seçtiğim içerikleri bir yerde göstermek istiyorum bu mümkün mü ?
serkan
9 Eylül 2014 at 21:48hocam merhaba bu işlemi yaptım çok güzel çalıştırıyor ben tekrardan böyle bir alan oluşturmak istiyorum yeni php dosyası açıyorum yapıyorum ancak hata veriyor böyle kodların kullanıldığını bunu ikinci dosya için nasıl editleyebiliriz?
Burak ŞAHİN
18 Eylül 2014 at 11:29functions dosyalarının isimlerini ve add_action’daki isimlerini değiştirin. Örneğin;
mytheme_add_box ismini mytheme_add_boxs olarak değiştirin. Bu işlemi tüm functions kodları için uygulayın
kenan
9 Eylül 2014 at 12:221 sorum daha olacaktı. Yazı alanına checkbox ekledik diyelim öneçıkan yazılar diye bu checkboxu işaretleyince yazı onecıkan kısımda listelenmesi için nasıl bir sorgu yapmamız lazım ?
Burak ŞAHİN
18 Eylül 2014 at 11:27sorgu bölümünde şu değerleri ekleyeceksiniz;
kenan
9 Eylül 2014 at 11:27type kısmında text, textarea,select,radio gibi değerler werebiliyoruz. peki resmi upload yapmak için hangi tpye yazıması lazım . şu resimdeki gibi resim yükle http://prntscr.com/4l4l5l
Burak ŞAHİN
18 Eylül 2014 at 11:26“file” dosya tipini eklemeniz gerekmektedir. Fakat sadece file açmanız yetmeyecek. php ile o seçilen resmi ftp e yüklemeniz gerekiyor. Google’da php resim yükleme diye arattığınız zaman bulabilirsiniz.
emre
2 Şubat 2015 at 00:49merhabaya k.bakmayın ben çok aradım fakat bulamadım bi yardımcı olur musunuz. nasıl yapabiliriz bu resim ekleme işlemini bir türlü işin içinden çıkamadım
Burak ŞAHİN
6 Şubat 2015 at 11:05Resim ekleme olayını yapmak icin PHP ve JQUERY bilginiz olması gerekiyor. Bu konuda size yardımcı olamayacağım
ugur
6 Eylül 2014 at 16:40merhaba paylaşım için teşekkürler, bir yerde takıldım ben. , option butonları yan yana dizmişsiniz örnekte , checkboxlarıda ben yan yana dizmek istiyorum ama bi türlü yapamadım yardımcı olursanız sevinirim. tşkler şimdiden
Burak ŞAHİN
6 Eylül 2014 at 22:47Kendi metabox dosyanızı yazmanız gerekmektedir çünkü bunda öyle bir şey yapamazsınız. Yada alt alt checkboxlar oluşturup her biri için sorgu oluşturacaksınız ancak.
Can
12 Mayıs 2014 at 17:55Merhabalar hocam biliyorum çok eski konu ancak yapamadığım için soruyorum.Bunu ekledim sorunsuz çalışıyor ancak Checkbox ve Radiobuttonları nasıl single.php de çağırıyoruz onu anlayamadım.Yani söylemek istediğim elimizde 3 radiobutton var hangisi seçiliyse onu çağırsın.Bunu nasıl yapacağımızı anlatırsanız çok memnun olurum.
Burak ŞAHİN
12 Mayıs 2014 at 20:44kodu ile çekebilirsiniz. Bu şekilde value‘deki değeri size ekrana yazacaktır.
Eğer koşul sağlamak istiyorsanız aşağıdaki gibi yapabilirsiniz
<?php if ( get_post_meta($post->ID, 'ozellikler_videokalitesi', true) == 'p240p' ) { ?> Video Kalitesi 240p'dir <?php } elseif ( get_post_meta($post->ID, 'ozellikler_videokalitesi', true) == 'p320p' ) { ?> Video Kalitesi 320p'dir <?php } elseif ( get_post_meta($post->ID, 'ozellikler_videokalitesi', true) == 'p720p' ) { ?> Video Kalitesi 720p'dir <?php } elseif ( get_post_meta($post->ID, 'ozellikler_videokalitesi', true) == 'p1080p' ) { ?> Video Kalitesi 1080p'dir <?php } ?>Can
12 Mayıs 2014 at 23:10Sayenizde bunuda çözmeyi başardık 🙂 Gerçekten teşekkür ederim.
FooterGame
18 Şubat 2014 at 15:54Resimdeki hatayı alıyorum. metabox.php kodlarında problem var sanırım.
Yardımınızı bekliyorum. Çok lazım. : (
Burak SAHİN
3 Mart 2014 at 17:09Makale sonundaki metabox dosyasını indirebilirsin.
zafer
2 Aralık 2013 at 13:13Panelde kodlar text olarak çıkıyor.
Burak SAHİN
2 Aralık 2013 at 15:49yaptığınız kodu mailden bana gönderebilir misiniz kontrol edeyim bi
İbrahim
21 Kasım 2013 at 12:16Hocam hala aynı hatayı alıyorum. Panelde kodlar text olarak çıkıyor.
Burak SAHİN
21 Kasım 2013 at 19:40hocam metabox.php içine yazdığınız kodlarıphp tagları arasına yazıyorsunuz değil mi ?
İbrahim
28 Kasım 2013 at 12:16Evet aynı şekilde dediğiniz gibi yapıyorum isterseniz size bir demo adresi vereyim bir bakın
İbrahim
14 Kasım 2013 at 16:55Hocam verdiğiniz kodlarda hata var bir bakarmısınız acaba? Arkadaştaki gibi hata alıyorum.
Burak SAHİN
16 Kasım 2013 at 23:14Kodlarda düzenlemeler yapıldı kontrol edin bi
Mehmet
14 Ağustos 2013 at 00:42Hocam öncelikle paylaşımınız için çok teşekkürler. Bir günümü bunu aramakla geçirdim lakin bir sorunum var. Hiç ekleme çıkarma yapmadan tek satırlık çağırma kodunu function’a ekledim, metabox.php içine atılacak kodlara da ekleme yapmadan kaydedip sunucuya gönderdim. Yazı ekleme bölümüne gelince aşağıdaki resimde bulunan sorunla karşılaştım:

Burak SAHİN
3 Mart 2014 at 17:09Makale sonundaki metabox dosyasını indirebilirsin.
Muhammet
6 Mart 2013 at 01:42Şahsen ben wordpress’i sevmiyorum fakat yeni arkadaşlara yardımcı bir yazı teşekkürler 🙂
Oğuz Kağan
2 Mart 2013 at 18:18Bunu kullanarak Temaya panel veya bot yapabiliriz. Gerçekten yararlı bir konu.
tunç
8 Şubat 2013 at 15:06Çok teşekkür ederim çok yararlı bir konu sabitlenmesini ve yeni özelliklerle konununn devam etmesini isterim. bir çok kişi bu olayı yapamıyor ama bu kodlar sayesinde eklenti kullanmadan çok daha güzel metabox lar oluştura biliriz. Teşekkürler
Burak ŞAHİN
24 Şubat 2013 at 15:44Yorumunuz için teşekkürler