Bu yazımda sık sık karşılaştığım responsive youtube videosu sorununun çözümünden bahsedeceğim. Bildiğiniz üzere Iframe kodlarında sadece genişliği 100% vermek img kodlarında ki gibi doğru çalışmıyor. Iframe’de bir yüksekliğin ayarlanması gerekiyor yoksa tarayıcılar iframe’i 150px sabit bir yükseklikte oluşturuyor. Responsive youtube videosu oluşturma konusuyla ile ilgili makalemde bu durumu düzeltmeyi anlatacağım. Aşağıdaki videoda olduğu gibi iframe’in yüksekliğinin…
CSS3 -webkit-filter Kullanımı
Bu makalemde size CSS 3’ün bir parçası olan [kod]-webkit-filter[/kod]’ın bize neler sunduğundan bahsedeceğim. Filtrelerin demolarını daha iyi anlaşılabilmesi açısından aşağıdaki resim üzerinden gösterimini yapıcam. İçerik: 1. Sayfa: Giriş 2. Sayfa: 3. Sayfa: 4. Sayfa: 5. Sayfa: 6. Sayfa: 7. Sayfa: 8. Sayfa: 9. Sayfa:
CSS ile Yazıyı Dikey Ortalama
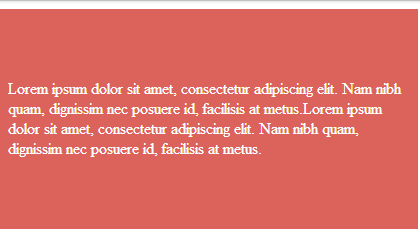
Bu yazımda size CSS ile yazıyı dikey ortalama işleminin yapılışını anlatacağım. Normalde tek satırlık metinlerde ortalama işlemi yaparken line-height kullanıyoruz hepimiz fakat bu yazı 2 ve üzeri satır sayısına ulaştığında bu işlemi kullanamıyoruz. Gelelim Kod Yapısına; #paragraf id’li bir div açtık ve bunun içine p tagı açıyoruz. p tagının içini istediğiniz yazı ile doldurun. #paragraf‘ın css…
W3C Hataları ve Çözümleri
Neden W3C ? Herkes bu sorunun cevabını arıyor ve hatta bir çok kişi diyor ki: “benim sitemde bir kaç tane W3C hatası var ama site sorunsuz bir şekilde çalışıyor. Ne gerek var W3C’ye” gibi laflar söyleyenler var. Sitelerimizin W3C standartlarına uygun olması arama motorları tarafından sitemizin daha çok sevilmesini sağlıyor. Sitemizin/Sitelerimizin W3C standartlarına uygun olması…
WordPress’de Kategoriye Özel Simge Koyma
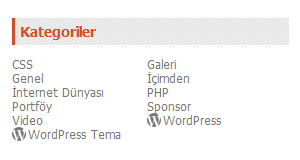
Bu yazımda kategoriye özel simge koymayı anlatacağım size arkadaşlar, benim temada kategoriler listelenmediği için size localhostta kurduğum tema üzerinden anlatım yapacağım. Bildiğimiz gibi herkeste kategoriler ya yandaki gibi çift sütundan oluşuyor yada tek sütundan oluşuyor. Şimdi bu yazımda size kategorilerin başlarına istediklerinize özel simge koymayı göstereceğim. Bunu yapan eklentiler vardır ama eklenti kurup sistemi kasmaya…
CSS İle Özelleştirilebilir Select Menü
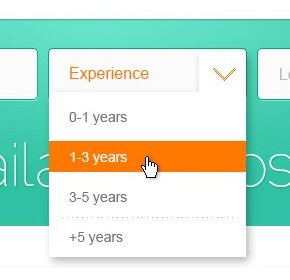
Birçok kişi websitesini tasarlarken herşeyi dört dörtlük yaparken açılır seçme menüsünde(select menu) css ile sorun yaşıyor. Bu yazımda size açılır seçme menünüzün nasıl css ile özelleştireceğinizi anlatacağım. 1. Adım: Select Menü Oluşturalım Aşağıdaki gibi bir select menü oluşturduğumuzu farz edelim. Menüden hemen sonra kodları veriyorum. Birinci Seçenekİkinci Seçenek 2.Adım: DIV oluşturup Still Katalım Yukarıda verdiğim…
Code Beautifier İle CSS Kodlarınızı Düzenleyin
Bugün CSS kodlarımın daha düzenli olması için Google’da bi yaptım ve direk Code Beautifier ile tanıştım ve bu makaleyi yazmaya karar verdim. Code Beautifier Nedir ? CB (Code Beautifier) sitenizdeki gereksiz kodları kaldırır ve sitenizin daha hızlı açılmasını sağlar. Bu esnada CSS dosyalarınıza zararda vermez. Kodları Nasıl Düzenlerim? CSS Input kısmına CSS kodlarınızı dilerseniz olduğu gibi…
CSS3 ile E-Ticaret Web Öğesi Oluşturma
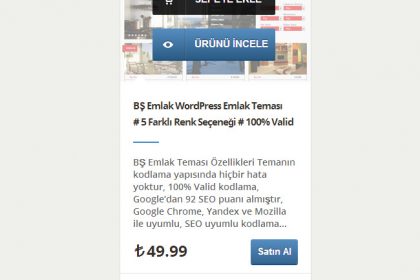
Yabancı kaynaklı bir sitede bulduğum bir makaleyi sizlere kendimce anlatıcam. Bugün Ne Öğrenicez / Yapıcaz? Bu eğitimde E-Ticaret siteleri için çok popüler bir web öğesi oluşturmayı öğreneceksiniz ve sizde aşağıdaki resim gibi bir e-ticaret web öğesi yapabileceksiniz. HTML Yapısı Aşağıdaki kod ile yazı fontunu Google Font’dan çekelim ki sitemizde kasma yapmasın Bu kodu < head>…
CSS ile Contact Form 7 Düzenleme
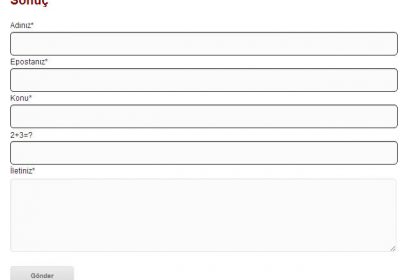
Birçok kişinin css bilgisi olmadığı için Contact Form 7‘yi olduğu gibi sade kullanıyor ve dolayısıyla canlı bir sitede iletişim sayfası cok sözük kalıyor. Bugün ki yazımda Contact Form 7 kullanan arkadaşlarıma CSS ile nasıl güzel bir iletişim formu hazırlayacağımızı anlatıcam. Anlatıma geçiyorum hemen; Aşağıdaki gibi bir form oluşturduk p class değerleri iletisim olan Ben yukarıda normal bir…
CSS İle Sosyal Medya Butonu Oluşturma
CSS İle Sosyal Medya Butonu başlıklı yazımda hoş bir sosyal medya butonu yapımını anlattım daha sonra onu kendi çağımda geliştirip sidebarımda görüldüğü şekilde yaptım. Bu yazımda da size sidebarımda ki sosyal medya butonunun kodlarını paylaşacam. Aşağıda paylaşmış olduğum butonları css sprite ile yaptım sitenin kasmaması açısından. HTML Yapısı: CSS Yapısı: Sonuç:
CSS İle Sosyal Medya Butonu
Aşağıda görmüş olduğunuz CSS Sosyal Medya Butonlarını biraz daha geliştirerek kendinize benim sitemdeki tarzda bir menü haline getirebilirsiniz Konu CSS Beyin adresinden alınmıtır.
CSS İle Açılır Liste Düzenleme // Drop-Down List
Geçen gün css ile açılır liste düzenlemesi nasıl yaparım diye bi araştırma yaptım ve yabancı kaynaklı bir sitede güzel bir makale gördüm ve bunu kendi yorumumla Türkçe olarak yazmak istedim. Evet Drop-Down Listeleme olayında css kullanmadığımız zaman çok basit bir görünüşü oluyor ve oda sitedeki duruşunu bozuyor. Aşağıda anlatacağım yöntemle güzel,şık ve hoş bir açılır…
Superfish ile WordPress’de Açılır Menü Yapımı
Yabancı kaynaklı bir sitede bulmuş olduğum Superfish ile WordPress’de Açılır Menü Yapımı hakkında ki yazıdan türkçe kaynaklı sitelerde bulamadığım için burada yazmak istedim. Yapacağımız aslında çok basit yazının en altında demo sayfada yapmış olduğum menünün resmi mevcuttur. 1. Adım (İndirme) Superfish dosyasını indirin. 2. Adım (Dosya Yapısı) İndirdiğimiz dosyadaki css ile js dosyalarının isimlerini superfish-css…