Uzun zamandır güzel bir tema yapmayı düşünüyordum. Daha sonra geçenlerde araştırma yaptım blogumda makale yazmak için ve Pinterest Tarzı WordPress Temaları‘nı araştırdım ve bir sürü kaynak buldum ücretli & ücretsiz baktım bu temaları arayan alan kişi sayısı çok fazla bende zaten ücretsiz bir tema yapmak istiyordum dedim tamam Pinterest Tarzı bir tema yapmalıyım vede yaptım! Bu güzel seo uyumlu Pinterest tarzı temayı sizlerle ücretsiz paylaşıyorum. Temayı yaparken bana yardımcı olan bir kaç arkadaş vardı aradığımı bulmama yardım ettikleri için onlarada buradan teşekkür ediyorum.
Google, GTMetrix veWMaraci Skorları:



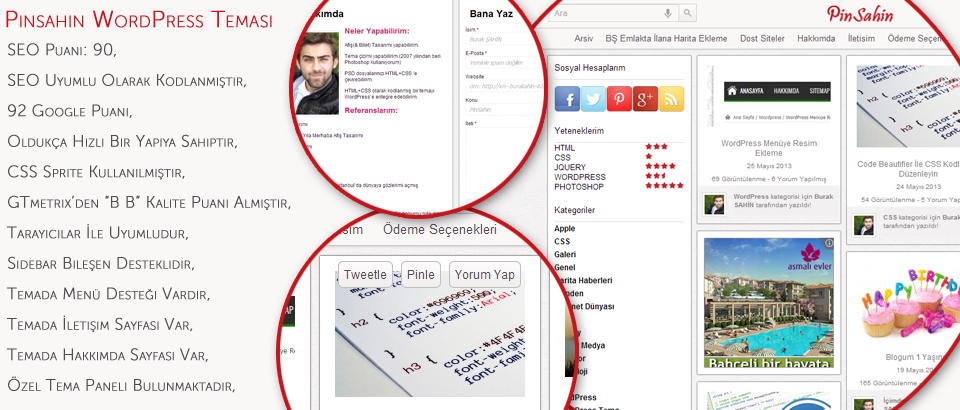
PinSahin Blog Temasının Özellikleri
- SEO puanı 90 olarak verilmiştir.
- SEO uyumlu olarak kodlanmıştır.
- 92 Google Puanı.
- Portfolyo ve Fotoblog için Pinterest tarzı bir görünüme sahiptir.
- Oldukça hızlı bir yapıya sahiptir.
- CSS sprite kullanılmıştır.
- Hız konusunda temayı yavaşlatacak gereksiz kod kullanımlarından kaçınılmıştır.
- Gtmetrix’den “B B” kalite puanı almıştır.
- Tema yanında hiçbir eklentinin kullanım zorunluluğunu getirmemektedir.
- Google Chrome, Yandex ve Mozilla ile uyumludur.
- Sidebar bileşen desteklidir.
- İçerik kısmında ve anasayfada yazının üstüne geldiğiniz zaman Pinterest’de olduğu gibi sosyal paylaşım sitelerinde paylaş butonları çıkıyor.
- Temada menü desteği vardır.
- Temada bir adet İletişim-Hakkımda sayfası mevcuttur.
- Tema da sade ve şık bir yorum şablonu kullanılmıştır.
- Temaya özel beş tane bileşen bulunmaktadır.Bunlar ; “4 adet 100×100 Reklam Alanı, Sosyal Hesaplar Alanı, Kategori, Resimli Son Yorumlar, Yeteneklerim” bileşenleridir.
- Özel PinSahin tema paneli bulunmaktadır.
- Özel H1, H2 ve H3 Başlık ayarları.

PinSahin Önerilen Ayarlar
- Önerilen logo boyutu 172×40 px’dir.
- Öne çıkarılmış görsel boyutu genişliği 190px, uzunluğu sonsuzdur.(Tema görselin boyutunu otomatik ayarlayacaktır.)
- Öne çıkarılmış görsele eklediğiniz fotoğraf aynı zamanda yazı içi sayfasında otomatik olarak 696px genişliğinde eklenecektir. Bu yüzden tekrar yazıya eklemek zorunda kalmayacaksınız.
- Resimlerin Pop-up olarak açılması için Lightbox Plus eklentisini kurmalısınız.
- Beğenme butonunun çalışması için Like This eklentisini kurmalısınız.
- Tema da okunma sayılarını gösterebilmek için WP-PostViews eklentisini kurmalısınız ve eklentinin ayar sayfasından “Views Template” değerini “%VIEW_COUNT%” olarak değiştirmelisiniz.
- ÖNEMLİ: Temanın düzgün görünmesi için yapmanız gereken 2 işlem vardır. 1.si temayı kurduktan sonra PinŞahin Resimli Son Yorumlar bileşenini bileşenlere hemen eklemeniz ve 2.si ise PinŞahin 100×100 Reklam Alanı bileşenini temanın kendi bileşenleri arasına koymalısınız kendi bileşenlerinin en altında olmamalı! Nedenini bilmiyorum ama sorun çıkıyor bu ikisi bu şekilde yapılmadığı taktirde.
- Temayı sizlerle ücretsiz olarak paylaşıyorum ve emeğe karşı saygı gösterip temayı kullanacak olan arkadaşlardan temanın altında ki linkimi kaldırmamalarını RİCA EDİYORUM.
Canlı Önizleme 1 Canlı Önizleme 2 İndir
Sevgiler.
Bir önceki yazımız olan Wordpress Yazı Alanına Metabox Nasıl Eklerim? başlıklı makalemizi de okumanızı öneririz.





19 Yorum
ali sinan
4 Şubat 2014 at 01:07merhaba tema işlevleri arasına atınız derken ben anlamadım o kısmı açıklayabilirmisiniz
Burak SAHİN
3 Mart 2014 at 16:44Nerede yazıyor. Anlamadım ?
misafir
3 Ağustos 2013 at 23:24linki indirmiyor tema adresi problemli. linki yeniler misiniz.
Burak ŞAHİN
10 Ağustos 2013 at 15:19linkte bir sorun yok adımları dikkatli yaparsanız indirme işlemi gerçekleşecektir
Hale
10 Haziran 2013 at 10:42Güzel tema olmuş.
Deniz GİRGİN
8 Haziran 2013 at 09:34Bulunamadı
Apologies, but the page you requested could not be found. Perhaps searching will help.
caddeportal
4 Haziran 2013 at 20:21dostum slm.
böyle hoş bir temayı ücretsiz paylaştığın için tekrar teşekürler.belirmiş olduğıum sitemde temayı kurdum.yanlız bi sorum olucak.Herhangi bir makaleye girdiğimizde resmin 696px olarak açılmasını hic istemiyorum bunu nasıl devre dışı bırakabiliriz?yada boyutunu 250px yapabilirmiyi.z
ikinci sorum ise resimlşer için Lightbox eklentisini kurdum ama üzerine tıkladığımda ikinci sayfa olarak açıyor.bu konuda da yardımcı olursan sevinirim teşekürler..
Burak SAHİN
4 Haziran 2013 at 21:05Merhaba,
Öncelikle yorumun için teşekkür ederim, sorularının cevabını veriyorum;
kodundan hemen sonra
<div class="tekil-gorsel"><?php if ( has_post_thumbnail() ) { ?> <a href="<?php the_permalink() ?>"><img class="postimg" src="<?php bloginfo('stylesheet_directory'); ?>/timthumb.php?src=<?php get_image_url(); ?>&h=auto&w=895&zc=1" alt=""/></a> <?php } else { ?> <?php } ?></div>bu şekilde bir kod var, bu kodu silersen orada resim gözükmeyecektir silmek istemezsende h=auto&w=895 kısmından auto‘yu silip oraya yükseklik değeri, 895’i silip oraya genişlik değerini piksel cinsinden yazarsan istediğini elde edersin.
2. sorunun cevabı için senin siteni inceledim ve benim demo sayfamıda inceledim kodlar aynı, kullandığımız eklentilerde aynı başka bir eklenti ile çakışma olabilir belki bu konuda kesin birşey diyemem sana ama eğer sorunu çözemezsen resme tıklandığında konuya gitmesini istersen aşağıdaki kodu index.php‘de bul
<?php if ( has_post_thumbnail() ) { ?> <a href="<?php get_image_url(); ?>" rel="lightbox[roadtrip]"><img class="postimg" src="<?php bloginfo('stylesheet_directory'); ?>/timthumb.php?src=<?php get_image_url(); ?>&h=auto&w=190&zc=1" alt=""/></a> <?php } else { ?> <?php the_excerpt(); ?> <?php } ?>aşağıdaki kod ile değiştir
<?php if ( has_post_thumbnail() ) { ?> <a href="<?php the_permalink(); ?>"><img class="postimg" src="<?php bloginfo('stylesheet_directory'); ?>/timthumb.php?src=<?php get_image_url(); ?>&h=auto&w=190&zc=1" alt=""/></a> <?php } else { ?> <?php the_excerpt(); ?> <?php } ?>Ek olarak isterseniz BU yazımdaki eklentiyi kurarak sayfalamayı kaldırabilir, sayfa sonuna geldikçe eski yazıları yükleyebilirsiniz Pinterest’de olduğu giibi
Spekjv
31 Mayıs 2013 at 16:38This was one of the best things I’ve ever seen.
Burak SAHİN
31 Mayıs 2013 at 17:46Thanks.
H.Burak
21 Mayıs 2013 at 05:51Bu tip grid temalar çok hoşuma gidiyor benim. Teşekkürler…
Burak SAHİN
22 Mayıs 2013 at 21:42sağol 🙂
Volkan Akpınar
17 Mayıs 2013 at 21:58Güzel tema teşekkürler 🙂
Burak SAHİN
22 Mayıs 2013 at 21:41sağol 🙂
Guncel Blog
6 Nisan 2013 at 23:51Yine Güzel İşler çıkarmışsınız hocam emeğinize sağlık
Burak SAHİN
22 Mayıs 2013 at 21:39Sağolasın teşekkür ederim 🙂
Burak Kose
2 Mart 2013 at 21:03Tesskr ederim ancak kurdum ve yapamadım bana bunu anlatma veya yardımcı olmaz sansınız varmı msn adresimi bıraktım ordan iletişime geçerseniz sevinirim şimdiden yardımın için tesskr ederim tekrar
burak kose
2 Mart 2013 at 14:52Merhaba Lightbox Plus Bulamadım ve o yüzden resimler link şeklinde acılıyor yardımcı olursan sevinirim tesskrler
Burak ŞAHİN
2 Mart 2013 at 15:46http://www.23systems.net/wordpress-plugins/lightbox-plus-for-wordpress/ bu eklentiyi kurarsanız sorun çözülecektir.