Yabancı kaynaklı bir sitede bulmuş olduğum Superfish ile WordPress’de Açılır Menü Yapımı hakkında ki yazıdan türkçe kaynaklı sitelerde bulamadığım için burada yazmak istedim. Yapacağımız aslında çok basit yazının en altında demo sayfada yapmış olduğum menünün resmi mevcuttur.
1. Adım (İndirme)
Superfish dosyasını indirin.
2. Adım (Dosya Yapısı)
İndirdiğimiz dosyadaki css ile js dosyalarının isimlerini superfish-css ile superfish-js olarak değiştirelim.
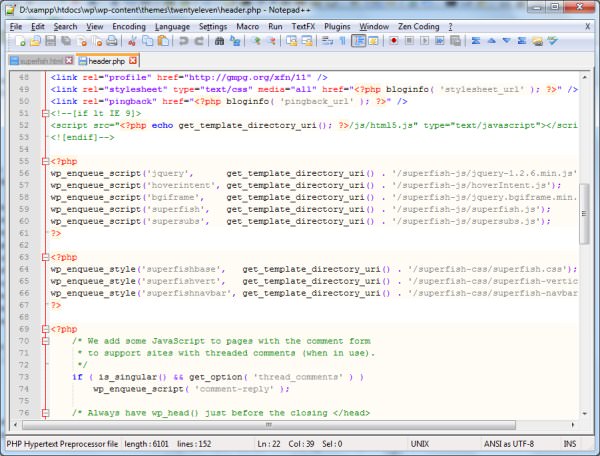
3. Adım (JS ve CSS Dosyalarının Çekimi)

< /head> tagından önce ekleyin
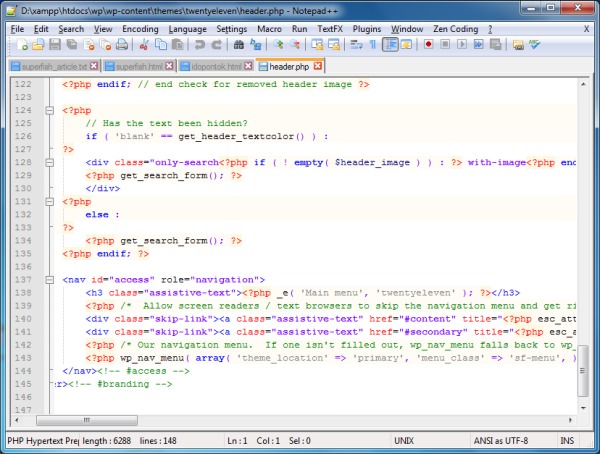
4. Adım (WordPress’e Entegre)

// Aşağıdaki kodu bulun "ust-menu" yazan yerde menü adınız yazacak: <?php wp_nav_menu( array( 'theme_location' => 'ust-menu' ) ); ?> // Aşağıdaki kod ile değiştirin: <?php wp_nav_menu( array( 'theme_location' => 'ust-menu', 'menu_class' => 'sf-menu', ) ); ?>
5. Adım (Menü Ekleme)
Ayarlarımızı kaydettikten sonra www.siteadınız.com/wp-admin de Görünüm > Menüler‘e giriyoruz. Eğer ekli menümüz yoksa buradan yeni bir menü ekliyoruz.
6. Adım
Css dosyalarının düzenlenmesi
Son Hali:

Sevgiler.
Bir önceki yazımız olan Dünya, uzaydan geceleyin nasıl görünüyor? başlıklı makalemizi de okumanızı öneririz.




1 Yorum
guneyhost
24 Ağustos 2013 at 10:02Download linkini bulamıyorum verdiğiniz linkteki sitede download kısmına girdim. Ama o da beni github’a yönlendirdi. Rica etsem dosyayı arşiv haline getirip yükleyebilir misiniz?