Bu yazımda size CSS ile yazıyı dikey ortalama işleminin yapılışını anlatacağım. Normalde tek satırlık metinlerde ortalama işlemi yaparken line-height kullanıyoruz hepimiz fakat bu yazı 2 ve üzeri satır sayısına ulaştığında bu işlemi kullanamıyoruz.
Gelelim Kod Yapısına;
#paragraf id’li bir div açtık ve bunun içine p tagı açıyoruz. p tagının içini istediğiniz yazı ile doldurun.
#paragraf‘ın css kodlarında display: table; yazarak div‘imizi tabloya çeviriyoruz.
Daha sonra #paragraf‘ın içindeki p tagına display: table-cell; kodunu ekledikten sonra dikey ortalama işlemini yapmak için vertical-align: middle; kodlarını yazıyoruz.
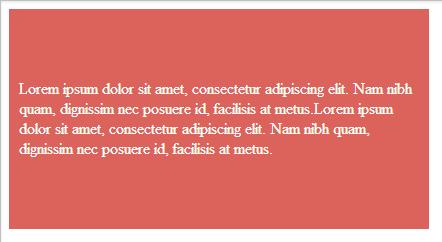
Ve Sonuç:
Sevgiler.
Bir önceki yazımız olan WordPress Emlak Teması 2 başlıklı makalemizi de okumanızı öneririz.





7 Yorum
Adem Avşar
25 Şubat 2023 at 12:48Böyle bir kod daha önce görmemiştim.
Eğer flexbox yapısı ile çalışıyorsanız #paragraf {display: flex;} kullanabilirsiniz.
table kullanınca paragrafın background-color’u dışarı taşıyor.
eğer böyle bir hatayla karşılaşır iseniz deneyin.
Burak Şahin
20 Haziran 2023 at 14:14Haklısınız hocam, bu kod 10 yıl önceki teknolojiye göre yazılmıştı. Şimdilerde display: flex; herşeyi çözüyor 🙂
Meraklı
31 Ekim 2016 at 01:06Bu kodla sol tarafa yaslı bir şekilde ortalama yapıyor yazıyı tam ortalayarak nasıl yapabiliriz
Sohbet
17 Haziran 2015 at 19:32İstediğim kodların hepsi burada. Emekler için çok teşekkürler.
QWERTY
16 Eylül 2014 at 15:04Çok teşekkürler, bir türlü bulamıyordum, sayenizde ortalamayı başardım.
Salih Toy
3 Kasım 2013 at 03:12Tam kısa ve öz olmuş. Aslında line-height özelliğinin yanında da dik ortalamak için float:left de kullanıyoruz bazen. Ama bu soldan hiza alıyor. Yine de dik bir görüntü veriyor diyebiliriz. Neyse iyi bir anlatım olmus, arşiv’e aldım, teşekkürler 🙂
Murat Dinç
3 Kasım 2013 at 00:51daha önce hiç bir yerde görmedim, yararlı bilgileri çin teşekkürler Burak 🙂