Yabancı kaynaklı bir sitede bulup Türkçe sitelerde bulamadığım bir yazıyı sizin için anlatacağım arkadaşlar. Bugün anlatacaklarım ile artık kendi temalarınız da kendinize özel bileşen yapabilirsiniz. Ben size Sosyal Ağ Profilleri için anlatacağım siz bunu Reklam Alanı, Youtube Video Kanalı, Instagram Fotoğrafları, Son Tweetler, Flicker Fotoğrafları … şeklinde geliştirebilirsiniz.
Öncelikle functions.php‘i kullandığımız metin editörü ile açalım ve <?php kodundan hemen sonra veya ?> kodundan hemen önce aşağıdaki kodu yazalım ve bileşenimizi çekelim;
require_once('bilesenler/sosyal-hesaplar-bileseni.php');Şimdi yeni bir sayfa açalım (CTRL+N ile) bu sayfayı da sosyal-hesaplar-bileseni.php ismiyle temamızın içinde bilesenler klasörüne kaydedelim (tabi önce temamıza bilesenler diye klasör açalım 🙂 )
Aşağıdaki kod ile başlıyoruz bileşenimizi oluşturmaya:
<?php
/************************************************************/
/* Sosyal Hesapları Gösteren Bileşen Yapma */
/************************************************************/
class bsahin_sosyal_Widget extends WP_Widget {
Hemen ardından aşağıdaki kodu yazarak bileşenimizin İsmini ve Açıklamasını yazacağız:
public function __construct() {
parent::__construct(
'bsahin_sosyal_w',
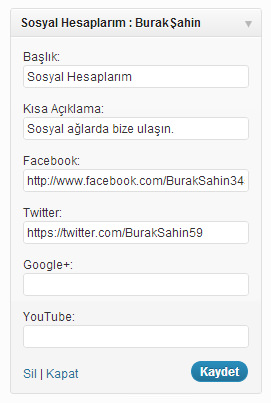
'Sosyal Hesaplarım : BurakŞahin', /* Bileşenin Adı */
array('description' => __('Sosyal Hesaplarını Gösterir', 'bsahin-framework')) /* Bileşenin Açıklaması */
);
}
Hemen arkasından aşağıdaki kodu yazarak bileşenimizin formlarını oluşturacağız:
public function form($instance) {
$defaults = array(
'title' => __('Sosyal Hesaplarım', 'bsahin-framework'), /* Sitenizde Gözükecek Başlık Kısmı */
'sosyal_facebook' => 'http://www.facebook.com/BurakSahin3459',
'sosyal_twitter' => 'https://twitter.com/BurakSahin59',
'sosyal_gplus' => 'http://gplus.to/BurakSahin',
'sosyal_youtube' => '',
'aciklama' => __('Sosyal ağlarda bize ulaşın.', 'bsahin-framework')
);
$instance = wp_parse_args((array) $instance, $defaults);
?>
Eğer sizde yukarıdaki olanlar dışında yeni bir alan eklemek istiyorsanız
'sosyal_yenialanismi' => '',
şeklinde kopyala+yapıştır yapabilirsiniz. Tırnak içini boş bırakırsanız bileşen sayfasında içi boş input olur, birşeyler yazarsanız bileşen sayfasında o yazdıklarınız görünür.
<!-- Başlık -->
<p>
<label for="<?php echo $this->get_field_id('title') ?>"><?php _e('Başlık:', 'bsahin-framework'); ?></label>
<input type="text" class="widefat" id="<?php echo $this->get_field_id('title'); ?>" name="<?php echo $this->get_field_name('title'); ?>" value="<?php echo esc_attr($instance['title']); ?>" />
</p>
<!-- Açıklama -->
<p>
<label for="<?php echo $this->get_field_id('aciklama') ?>"><?php _e('Kısa Açıklama:', 'bsahin-framework'); ?></label>
<input type="text" class="widefat" id="<?php echo $this->get_field_id('aciklama'); ?>" name="<?php echo $this->get_field_name('aciklama'); ?>" value="<?php echo $instance['aciklama']; ?>" />
</p>
<!-- Facebook -->
<p>
<label for="<?php echo $this->get_field_id('sosyal_facebook') ?>">Facebook:</label>
<input type="text" class="widefat" id="<?php echo $this->get_field_id('sosyal_facebook'); ?>" name="<?php echo $this->get_field_name('sosyal_facebook'); ?>" value="<?php echo $instance['sosyal_facebook']; ?>" />
</p>
<!-- Twitter -->
<p>
<label for="<?php echo $this->get_field_id('sosyal_twitter') ?>">Twitter:</label>
<input type="text" class="widefat" id="<?php echo $this->get_field_id('sosyal_twitter'); ?>" name="<?php echo $this->get_field_name('sosyal_twitter'); ?>" value="<?php echo $instance['sosyal_twitter']; ?>" />
</p>
<!-- Google+ -->
<p>
<label for="<?php echo $this->get_field_id('sosyal_gplus') ?>">Google+:</label>
<input type="text" class="widefat" id="<?php echo $this->get_field_id('sosyal_gplus'); ?>" name="<?php echo $this->get_field_name('sosyal_gplus'); ?>" value="<?php echo $instance['sosyal_gplus']; ?>" />
</p>
<!-- YouTube -->
<p>
<label for="<?php echo $this->get_field_id('sosyal_youtube') ?>">YouTube:</label>
<input type="text" class="widefat" id="<?php echo $this->get_field_id('sosyal_youtube'); ?>" name="<?php echo $this->get_field_name('sosyal_youtube'); ?>" value="<?php echo $instance['sosyal_youtube']; ?>" />
</p>
Eğer yeni alan eklediyseniz yukarıda işaretli olan 19-23 satırları arasını kopyala+yapıştır yapmalısınız. Daha sonrasında php kodları içinde ki sosyal_twitter yazısını sosyal_yenialanismi şeklinde değiştirmelisiniz (sosyal_ sabittir, yenialanismi sizin seçtiğiniz isim).
Ardından aşağıdaki kodu yapıştıralım:
<?php
}
public function update($new_instance, $old_instance) {
$instance = $old_instance;
// Başık
$instance['title'] = strip_tags($new_instance['title']);
// Açıklama
$instance['aciklama'] = $new_instance['aciklama'];
// Sosyal Hesaplar
$instance['sosyal_facebook'] = $new_instance['sosyal_facebook'];
$instance['sosyal_twitter'] = $new_instance['sosyal_twitter'];
$instance['sosyal_gplus'] = $new_instance['sosyal_gplus'];
$instance['sosyal_youtube'] = $new_instance['sosyal_youtube'];
return $instance;
}
Eğer yeni alan eklediyseniz 15. satırı kopyala+yapıştır yapabilirsiniz ve yine sosyal_twitter’ı sosyal_yenialanismi şeklinde değiştirmelisiniz.
Son aşamaya geldik aşağıdaki verdiğim kod üzerinde de anlatım yaptıktan sonra en son size php dosyasının tamamını vereceğim:
public function widget($args, $instance) {
extract($args);
// Başlığı çeker ve ekrana yazdırır
$title = apply_filters('widget_title', $instance['title']);
// Açıklamayı çeker
$aciklama = $instance['aciklama'];
// Sosyal Hesapları çeker
$sosyal_facebook = $instance['sosyal_facebook'];
$sosyal_twitter = $instance['sosyal_twitter'];
$sosyal_gplus = $instance['sosyal_gplus'];
$sosyal_youtube = $instance['sosyal_youtube'];
echo $before_widget;
if ($title) {
echo $before_title . $title . $after_title;
}
if ($aciklama) {
echo '<p>' . $aciklama . '</p>';
}
echo '<ul class="social-widget clearfix">';
if ($sosyal_facebook) : ?>
<li><a href="<?php echo $sosyal_facebook ?>" class="facebook hide-text"></a></li>
<?php endif;
if ($sosyal_twitter) : ?>
<li><a href="<?php echo $sosyal_twitter ?>" class="twitter hide-text"></a></li>
<?php endif;
if ($sosyal_gplus) : ?>
<li><a href="<?php echo $sosyal_gplus ?>" class="gplus hide-text"></a></li>
<?php endif;
if ($sosyal_youtube) : ?>
<li><a href="<?php echo $sosyal_youtube ?>" class="youtube hide-text"></a></li>
<?php endif;
echo '</ul>';
echo $after_widget;
}
}
register_widget('bsahin_sosyal_Widget');
?>
12. satırı kopyala+yapıştır yapın ve yeni oluşturduğunuz alan isim ile değiştirin. Ör:
$sosyal_yenialanismi = $instance['sosyal_yenialanismi'];
32-34 arası satırınıda kopyala+yapıştır yapın ve yeni oluşturduğunuz alan ismi ile değiştirin. Ör:
if ($sosyal_yenialanismi) : ?> <li><a href="<?php echo $sosyal_yenialanismi ?>"></a></li> <?php endif;
Yukarıdaki Kod Ne İşe Yarıyor?
$instance['sosyal_yenialanismi'];
‘dan gelen değişkeni
$sosyal_yenialanismi
‘ne atadık ve bunu 32-34. satırları arasında kullanacağız. 32.satırda if döngüsü ile önce inputu kontrol ediyor eğer $sosyal_yenialanismi doğruysa yani doluysa içi
<li><a href="<?php echo $sosyal_yenialanismi ?>"></a></li>
yukarıdaki kodu ekrana yazdırıyor ve
<?php endif;
endif ile de kapatıyor.
Kodun Tamamı:
<?php
/***********************************************************************************************/
/* Sosyal Hesapları Gösteren Bileşen Yapma */
/***********************************************************************************************/
class bsahin_sosyal_Widget extends WP_Widget {
public function __construct() {
parent::__construct(
'bsahin_sosyal_w',
'Sosyal Hesaplarım : BurakŞahin',
array('description' => __('Sosyal Hesaplarını Gösterir', 'bsahin-framework'))
);
}
public function form($instance) {
$defaults = array(
'title' => __('Sosyal Hesaplarım', 'bsahin-framework'),
'sosyal_facebook' => 'http://www.facebook.com/BurakSahin3459',
'sosyal_twitter' => 'https://twitter.com/BurakSahin59',
'sosyal_gplus' => 'http://gplus.to/BurakSahin',
'sosyal_youtube' => '',
'aciklama' => __('Sosyal ağlarda bize ulaşın.', 'bsahin-framework')
);
$instance = wp_parse_args((array) $instance, $defaults);
?>
<!-- Başlık -->
<p>
<label for="<?php echo $this->get_field_id('title') ?>"><?php _e('Başlık:', 'bsahin-framework'); ?></label>
<input type="text" class="widefat" id="<?php echo $this->get_field_id('title'); ?>" name="<?php echo $this->get_field_name('title'); ?>" value="<?php echo esc_attr($instance['title']); ?>" />
</p>
<!-- Açıklama -->
<p>
<label for="<?php echo $this->get_field_id('aciklama') ?>"><?php _e('Kısa Açıklama:', 'bsahin-framework'); ?></label>
<input type="text" class="widefat" id="<?php echo $this->get_field_id('aciklama'); ?>" name="<?php echo $this->get_field_name('aciklama'); ?>" value="<?php echo $instance['aciklama']; ?>" />
</p>
<!-- Facebook -->
<p>
<label for="<?php echo $this->get_field_id('sosyal_facebook') ?>">Facebook:</label>
<input type="text" class="widefat" id="<?php echo $this->get_field_id('sosyal_facebook'); ?>" name="<?php echo $this->get_field_name('sosyal_facebook'); ?>" value="<?php echo $instance['sosyal_facebook']; ?>" />
</p>
<!-- Twitter -->
<p>
<label for="<?php echo $this->get_field_id('sosyal_twitter') ?>">Twitter:</label>
<input type="text" class="widefat" id="<?php echo $this->get_field_id('sosyal_twitter'); ?>" name="<?php echo $this->get_field_name('sosyal_twitter'); ?>" value="<?php echo $instance['sosyal_twitter']; ?>" />
</p>
<!-- Google+ -->
<p>
<label for="<?php echo $this->get_field_id('sosyal_gplus') ?>">Google+:</label>
<input type="text" class="widefat" id="<?php echo $this->get_field_id('sosyal_gplus'); ?>" name="<?php echo $this->get_field_name('sosyal_gplus'); ?>" value="<?php echo $instance['sosyal_gplus']; ?>" />
</p>
<!-- YouTube -->
<p>
<label for="<?php echo $this->get_field_id('sosyal_youtube') ?>">YouTube:</label>
<input type="text" class="widefat" id="<?php echo $this->get_field_id('sosyal_youtube'); ?>" name="<?php echo $this->get_field_name('sosyal_youtube'); ?>" value="<?php echo $instance['sosyal_youtube']; ?>" />
</p>
<?php
}
public function update($new_instance, $old_instance) {
$instance = $old_instance;
// Başık
$instance['title'] = strip_tags($new_instance['title']);
// Açıklama
$instance['aciklama'] = $new_instance['aciklama'];
// Sosyal Hesaplar
$instance['sosyal_facebook'] = $new_instance['sosyal_facebook'];
$instance['sosyal_twitter'] = $new_instance['sosyal_twitter'];
$instance['sosyal_gplus'] = $new_instance['sosyal_gplus'];
$instance['sosyal_youtube'] = $new_instance['sosyal_youtube'];
return $instance;
}
public function widget($args, $instance) {
extract($args);
// Başlığı çeker ve ekrana yazdırır
$title = apply_filters('widget_title', $instance['title']);
// Açıklamayı çeker
$aciklama = $instance['aciklama'];
// Sosyal Hesapları çeker
$sosyal_facebook = $instance['sosyal_facebook'];
$sosyal_twitter = $instance['sosyal_twitter'];
$sosyal_gplus = $instance['sosyal_gplus'];
$sosyal_youtube = $instance['sosyal_youtube'];
echo $before_widget;
if ($title) {
echo $before_title . $title . $after_title;
}
if ($aciklama) {
echo '<p>' . $aciklama . '</p>';
}
echo '<ul class="social-widget clearfix">';
if ($sosyal_facebook) : ?>
<li><a href="<?php echo $sosyal_facebook ?>" class="facebook hide-text"></a></li>
<?php endif;
if ($sosyal_twitter) : ?>
<li><a href="<?php echo $sosyal_twitter ?>" class="twitter hide-text"></a></li>
<?php endif;
if ($sosyal_gplus) : ?>
<li><a href="<?php echo $sosyal_gplus ?>" class="gplus hide-text"></a></li>
<?php endif;
if ($sosyal_youtube) : ?>
<li><a href="<?php echo $sosyal_youtube ?>" class="youtube hide-text"></a></li>
<?php endif;
echo '</ul>';
echo $after_widget;
}
}
register_widget('bsahin_sosyal_Widget');
?>
En sade ve basit dilde anlatmaya çalıştım takıldığınız yeri yorum kısmından sorabilirsiniz.
Sevgiler.
Bir önceki yazımız olan WordPress'de Her Kategoride Farklı Resim Gösterme başlıklı makalemizi de okumanızı öneririz.





10 Yorum
Ahmet CAN
6 Haziran 2015 at 20:44Elinize sağlık hocam yardımlarınız için teşekkür ederim.
mehmet oğuzhan
18 Ekim 2014 at 13:56harıka sagol
Html Kodlar
12 Ekim 2014 at 13:32Teşekkürler yararlı.
BasicWebMaster
10 Ekim 2014 at 16:46Harika bilgi teşekkür ederim
Celil
18 Mayıs 2014 at 22:10Anlatım oldukça muhteşem ve bizzat sorunuma ilgi göstermiştir gerçekten çok teşekkür ederim.
Muraterogluorg
12 Haziran 2013 at 15:30Teşekkürler Faydalı Konu.
Yunus Emre KOÇ
23 Mayıs 2013 at 17:28Birkaç siteme ekliycem çok Saol.
Yaşama Dair
22 Mayıs 2013 at 21:19Çok faydalı bir konu, çok teşekkürler 🙂
Murat Dinç
20 Mayıs 2013 at 12:23baya baya yararlı bir konu olmuş çok kişinin işine yarar.
Volkan Akpınar
20 Mayıs 2013 at 12:23Çok güzel bir doküman olmuş gerçekten teşekkürler. İlerde faydalanacağım bir kaynak.