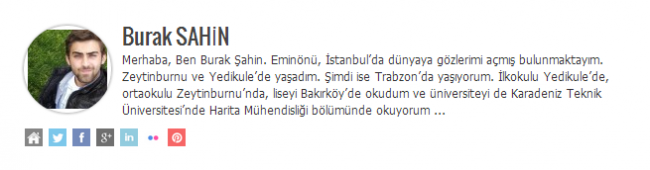
Merhaba arkadaşlar bugün internette çok aradığım fakat bulamadığım daha sonra öyle gezerken bulduğum bir kodu size göstericem. Çoğu gelişmiş temalarda gördüğünüz yazar profilleri sayfasında yazarların telefon numaraları, sosyal medya hesapları gibi wordpressin bize sunmadığı ekstra özellikleri kendimiz yaratacağız. Bakın mesela benim temamda aşağıdaki gibi gözüküyor.

İlk önce yapmamız gereken aşağıdaki kodu functions.php‘e ?>’den önce veya <?php’den hemen sonra eklemek, aşağıda verdiğim kodda size döngüyü de gösterdim yani hangi kodları kopyalayıp çoğaltmanız gerekecek onlarıda göstericem.
function custom_profile_fields( $user ) { ?>
<h3>Sosyal Profiller</h3>
<table class="form-table">
<!-- Döngü Başı -->
<tr>
<th><label for="twitter">Twitter</label></th>
<td>
<input type="text" name="twitter" id="twitter" value="<?php echo esc_attr( get_the_author_meta( 'twitter', $user->ID ) ); ?>" class="regular-text" /><br />
<span class="description">Twitter adresinizi girin.</span>
</td>
</tr>
<!-- Döngü Sonu -->
<!-- Döngü Başı -->
<tr>
<th><label for="facebook">Facebook</label></th>
<td>
<input type="text" name="facebook" id="facebook" value="<?php echo esc_attr( get_the_author_meta( 'facebook', $user->ID ) ); ?>" class="regular-text" /><br />
<span class="description">Facebook adresinizi girin.</span>
</td>
</tr>
<!-- Döngü Sonu -->
</table>
<?php }
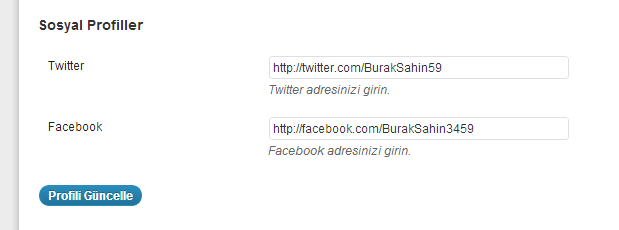
Yukarıda ki kodları ekledikten sonra Kullanıcı Profilinize girdiğiniz zaman aşağıdaki gibi bir görüntü ile karşılacaksınız.

Gelelim bu alanları çoğaltmak istiyorsak neler yapmalıyız olayına. Aşağıda verdiğim kodu kopyalayacaksınız sonra name, id ve value kısımlarını her yeni alanda değiştirmeniz gerekiyor.
<!-- Döngü Başı -->
<tr>
<th><label for="facebook">Facebook</label></th>
<td>
<input type="text" name="facebook" id="facebook" value="<?php echo esc_attr( get_the_author_meta( 'facebook', $user->ID ) ); ?>" class="regular-text" /><br />
<span class="description">Facebook adresinizi girin.</span>
</td>
</tr>
<!-- Döngü Sonu -->
Aşağıda verdiğim kodu da functions.php e yazdığımız kodun hemen sonrasına yapıştırıyoruz ve bunlardada yeni alan eklediğimiz zaman ekleme yapıyoruz.
add_action( 'personal_options_update', 'save_profile_fields' );
add_action( 'edit_user_profile_update', 'save_profile_fields' );
function save_profile_fields( $user_id ) {
if ( !current_user_can( 'edit_user', $user_id ) )
return false;
/* Yeni alan eklediğiniz zaman aşğıdakileride coğaltıyoruz. ID'de tanımladığımızı aşağıdaki 'twitter' kısmına yazıyoruz. */
update_usermeta( $user_id, 'twitter', $_POST['twitter'] );
update_usermeta( $user_id, 'facebook', $_POST['facebook'] );
}
Bu işlemleri de yaptıktan sonra geriye sadece bu kodları çekmek kaldı aşağıda verdiğim kodda ‘twitter’ kısmını değiştirerek eklediğiniz alanları çekebilirsiniz.
<?php the_author_meta( 'twitter' ); ?>
Sevgiler.
Bir önceki yazımız olan WordPress SEO Ayarları başlıklı makalemizi de okumanızı öneririz.





8 Yorum
Sesli
2 Mart 2014 at 17:15gerçekten güzel olmuş tebrik ederim paylaşım için teşekkrüler.
selman
20 Kasım 2013 at 19:27Hmm çok güzelmiş deneyeceğim.
Furkan LEBA
24 Temmuz 2013 at 22:07Teşekkürler ederim işime yarayacak..:)
Burak İşci
24 Mayıs 2013 at 17:09Güzel bir bilgi olmuş abi, teşekkürler. İlerleyen temalarım da kullanacağım bir özellik 🙂
Mert Köseoğlu
24 Mayıs 2013 at 16:29Geçenlerde bir yazar ekledim. Bu sorunla karsılastım, fakat çözemediğim için yazar kısmında ki boslukları doldurmakla yetindim. Azmin zaferi diyelim ugrasmıs bulmussun eline saglık.
Burak SAHİN
24 Mayıs 2013 at 16:41Sağolun sizde zamanı geldiğinde tekrar kullanırsınız
Taner Aksoy
28 Nisan 2013 at 10:17Güzel bir yazı olmuş hocam.Kişisel blog yazanlar için faydalı olabilir.
Burak SAHİN
28 Nisan 2013 at 11:07Çok yazarlı bloglar, emlak temalarında ve bir çok temada kullanılabilir bence