Birçok kişinin css bilgisi olmadığı için Contact Form 7‘yi olduğu gibi sade kullanıyor ve dolayısıyla canlı bir sitede iletişim sayfası cok sözük kalıyor. Bugün ki yazımda Contact Form 7 kullanan arkadaşlarıma CSS ile nasıl güzel bir iletişim formu hazırlayacağımızı anlatıcam. Anlatıma geçiyorum hemen;
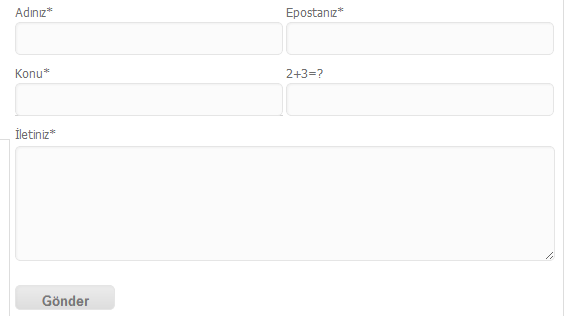
Aşağıdaki gibi bir form oluşturduk p class değerleri iletisim olan
Ben yukarıda normal bir iletişim formunda olması gerekenleri yaptım sizde sizin ihtiyacınıza göre bir çok şey ekleyip çıkartabilirsiniz.
Şimdi gelelim CSS ayarlarına, kendi siteme uygun css ayarları yaptım siz renklerini değitirip kendi sitenize göre entegre edebilirsiniz
input.wpcf7-form-control {
height:25px;
line-height:25px;
width: 260px;
padding: 10px;
border: 1px solid #E5E5E5;
background: #FBFBFB;
outline: none;
/* add submit button a rounded corner */
-o-border-radius: 5px;
/*for opera*/
-khtml-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
/* add input box a inset shadow */
-moz-box-shadow: inset 1px 1px 2px rgba(200, 200, 200, 0.2);
/*for Mozilla*/
-webkit-box-shadow: inset 1px 1px 2px rgba(200, 200, 200, 0.2);
/*for Chrome and Safari*/
box-shadow: inset 1px 1px 2px rgba(200, 200, 200, 0.2);
}
input.wpcf7-form-control:focus {
border:solid 1px #73ac57;
}
textarea.wpcf7-form-control:focus {
border:solid 1px #ccc;
}
textarea.wpcf7-form-control {
height:100px;
width: 520px;
padding: 10px 3px 3px 15px;
margin: 2px 13px 16px 0;
border: 1px solid #E5E5E5;
background: #FBFBFB;
outline: none;
/* add submit button a rounded corner */
-o-border-radius: 5px;
/*for opera*/
-khtml-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
/* add input box a inset shadow */
-moz-box-shadow: inset 1px 1px 2px rgba(200, 200, 200, 0.2);
/*for Mozilla*/
-webkit-box-shadow: inset 1px 1px 2px rgba(200, 200, 200, 0.2);
/*for Chrome and Safari*/
box-shadow: inset 1px 1px 2px rgba(200, 200, 200, 0.2);
}
p.iletisim {
width:271px;
float:left
}
input#gonder {
width:100px;
line-height:25px;
font-weight: bold;
color: #777;
margin-right:30px;
background-color: #ececec;
text-shadow: rgba(0, 0, 0, 0.3) 0 -1px 0;
padding: 3px 10px;
cursor: pointer;
/* add submit button a rounded corner */
-o-border-radius: 5px;
/*for opera*/
-khtml-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
/* add background gradient effet */
/*for Chrome and Safari*/
background: -webkit-gradient(linear, left top, left bottom, from(#ececec), to(#ddd));
/*for Mozilla*/
background: -moz-linear-gradient(top, #ececec, #ddd);
/*for IE*/
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ececec', endColorstr='#ddd');
}
input#gonder:hover {
background:#303030;
color:#fff;
}Sonuç

Sevgiler.
Bir önceki yazımız olan CSS İle Sosyal Medya Butonu Oluşturma başlıklı makalemizi de okumanızı öneririz.





17 Yorum
BURSA
2 Mart 2020 at 20:13Tamda aradığım şeydi çok teşekkürler. 🙂
necdet
16 Kasım 2013 at 11:21aşağıdaki linktekine benzer bir CSS şekli bulabilirmiyiz ki veya nasıl yapılır ?
Burak SAHİN
16 Kasım 2013 at 23:02O şekilde bir css yapılabilir fakat bunun için birazda olsa css bilginiz olması gerekir
ugur
10 Kasım 2013 at 14:26bide adam gibi yazı yazın ben ayarları yaptım uygun yere koy diyoo uygun yer nere
Burak SAHİN
10 Kasım 2013 at 22:53ilk önce adam akıllı konuş!, ikincisi az bucuk bile bilgin olsa orada ne yazdığını anlardın.
nabiz61
8 Haziran 2013 at 14:31hocam ben r10 daki konunu bulamadım. 🙂 yazacaktım 3 yorum yapıldı diye ama olmadı. 🙂 bunla beraber 4 yorum olsun önemli değil nabiz61.com yazarsın kolay gelsin iyi çalışmalar
Volkan Akpınar
22 Mayıs 2013 at 21:21Bir zamanlar bende yapmıştım ama artık eklenti kullanmıyorum kendim entegre ettim en sağlıklısıda bu bence, ama bunu arayan bir çok insan var, teşekkürler.
Burak SAHİN
22 Mayıs 2013 at 21:29Bende de var hatta WordPress Eklentisiz İletişim Sayfası Yapımı konusunda anlatım yaptım bende ama bazı host firmalarında sorun çıkıyor çalışmayabiliyor, cünkü spam mailleri engellemek için mail fonksiyonunu kapatıyor. Ama WP Contact Form için ekstra bir eklenti kurup ayarlarını yapabilme özelliği var
Fatih
29 Nisan 2013 at 13:20ben bunu ekliyorum ama bu şeyler birbirine karışıyor bunu nasıl düzenleriz bide o sonuç kısmını nasıl yaptınız ben eklenyince sayfaya kodlar gözüküyor
Burak SAHİN
29 Nisan 2013 at 19:51hocam kodlarınızı paylaşın bi kontrol edeyim onları
TeknoWeblopedi
14 Nisan 2013 at 21:32Çok teşekkürler işime yaradı.
eparim
29 Mart 2013 at 16:40çalışmalarınızda başarılar dilerim paylaşım güzel
speakex
25 Mart 2013 at 15:37Benim gibi bu işe yeni başlayan insanlar için gerçekten harika bir anlatım olmuş.
arkeyan26
25 Mart 2013 at 13:55Sitemde kullandığım eklentilerden birisi ancak işlevsellik açısından jotform daha iyi.
Burak ŞAHİN
25 Mart 2013 at 14:48bende jotform kullanıyorum cünkü hostum mail göndermiyor dolayısıyla contact form 7 çalışmıyor
Ahmet
19 Mart 2013 at 13:47Kodlamalar ve anlatım çok başarılı teşekkürler.
Uğur
18 Mart 2013 at 14:40Kodları paylaşmanız acemi webmasterler açısından çok iyi olmuş. Benimde işime yarar açıkcası.