Görsel Yok
CSS3 -webkit-filter Kullanımı
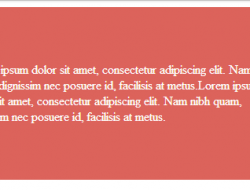
Bu makalemde size CSS 3’ün bir parçası olan [kod]-webkit-filter[/kod]’ın bize neler sunduğundan bahsedeceğim. Filtrelerin demolarını daha iyi anlaşılabilmesi açısından aşağıdaki resim üzerinden gösterimini yapıcam. İçerik: 1. Sayfa: Giriş 2. Sayfa: 3. Sayfa: 4. Sayfa: 5. Sayfa: 6. Sayfa: 7. Sayfa: 8. Sayfa: 9. Sayfa: