1. Adım: Resim Seçme
Merhaba arkadaşlar, makalemin ilk adımında sitemize eklemek üzere menüye uygun güzel resim/ikon/simge seçelim. Ben Google’da küçük bir arama yaptım isterseniz sizde aşağıdaki butonu kullanarak o aramadan devam edebilirsiniz.
Google Araması2. Adım: WordPress Menüde CSS Sınıflarını Aktif Etme
- WordPress sitemizde siteadı.com/wp-admin yaparak admin paneline giriyoruz.
- Sol taraftaki menüden Görünüm > Menüler işlemlerini yaparak Menüler sayfasını açıyoruz.
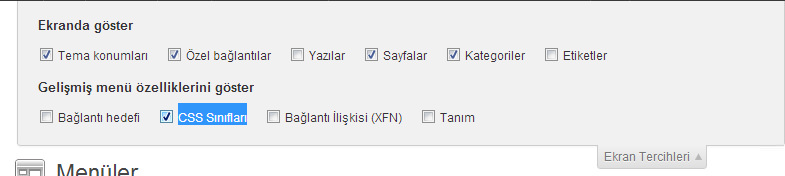
- Sağ üst köşedeki Ekran Tercihleri ‘ne tıklayarak Ekran Tercihleri bölümünü açıyoruz.
- Gelişmiş menü özelliklerini göster başlığı altındaki CSS Sınıfları ‘nı aktif ediyoruz.

3. Adım: Menüye Still Verme
- Still vereceğimiz menünün ismine tıklayarak açıyoruz.
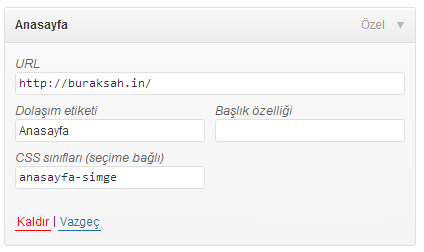
- Karşımıza şunlar geliyor; URL, Dolaşım etiketi, Başlık özelliği, CSS sınıfları (seçime bağlı)
- CSS sınıfları (seçime bağlı) ‘nın ait olduğu inputa vermek istediğimiz CSS ismini yazıyoruz. Ör: Ben Anasayfa menüsünü ele alayım, buna anasayfa-simge ismini vereceğim.
4. Adım: Menümüz İçin CSS Ayarları
Kendi çalışmam üzerinden devam edeceğim anlatmaya. Aşağıda verdiğim CSS kodu kendi menüme aittir. Sizde kendinize göre düzenleyebilirsiniz.
.anasayfa-simge a{
padding-left: 30px !important;
background-image: url(images/home.png);
background-position: left;
background-repeat: no-repeat;
}
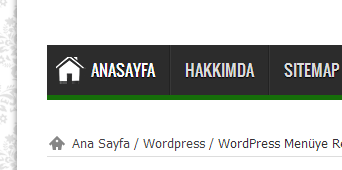
Sonuç:
Sevgiler.
Bir önceki yazımız olan Code Beautifier İle CSS Kodlarınızı Düzenleyin başlıklı makalemizi de okumanızı öneririz.






28 Yorum
CD
13 Ekim 2017 at 11:20çok işime yaradı emeginize saglık
yavuz
18 Nisan 2015 at 23:10Güzel bir yazı olmuş paylaşım için teşekkürler
Serhat
2 Temmuz 2014 at 13:53WordPress default 23 temasında olmuyor. Kodları css dosyasına ekledim. Resim adı vs doğru ama neden çıkmıyor olabilir ?
Burak ŞAHİN
2 Temmuz 2014 at 15:17link verin bi inceliyeyim
serhat
2 Temmuz 2014 at 19:30farklı farklı işlemleri denemek amacıyla kurduğum bir alt sitedir. Asıl site bu değildir.
İconu anasayfa ve iletişim sayfalarına ekledim ama olmadı.
Teşekkürler.
Burak ŞAHİN
6 Temmuz 2014 at 01:39Aşağıdaki gibi yaptığınız zaman simge çıkıyor.
li.anasayfa-simge a { padding-left: 30px !important; background-image: url(https://www.siteadi.com/deneme/anasayfa.png); background-position: left; background-repeat: no-repeat; }serhat
27 Temmuz 2014 at 00:12Merhabalar rica etsem şu iletişim sayfasında bulunan mavi duyuru pencere kısmının duyuru alanının css ve kodlarını paylaşır mısın? Yapmaya çalıştık ama İ ikonunu bir türlü çıkartamadık.
Sesli
6 Haziran 2014 at 11:03Hocam vallahi çok teşekkür ederim. Sohbet tadında anlattığınız konu ile istediğim menüyü oluşturdum. Kolay gelsin, sizi takipteyim. 🙂
Mehmet
30 Mart 2014 at 16:23walla on numara beş yıldız. kalem fırlatıyorum 🙂
Ahmet Selim
14 Şubat 2014 at 01:20Peki bu menülerdeki CSS sınıflarına Onmouseover eventi tanımlayabilir miyiz?
Mesela menümüzde tanımladığımız “ozelmenu” CSS sınıfında üzerine gelince bir div açtırsak. Menüden ayrı bir katman.
Burak SAHİN
3 Mart 2014 at 16:06Onu jQuery ile de yapabilirsiniz fakat daha önce yapmadığım için o konuda bir bilgim yok
Arfienel
28 Mayıs 2013 at 13:44Gerçekten çok başarılı bir anlatım olmuş. Anlatımı görsel ögelerle desteklemeniz, işi daha da kolaylaştırmış. Elinize sağlık.
Burak SAHİN
28 Mayıs 2013 at 15:30tavsiyenizi dikkate alıcam ve bir sonraki anlatımlarda kulanıcam
serdar
28 Mayıs 2013 at 10:59Ellerine sağılık bir türlü yapamamıştım 🙂 çok teşekkkürederim
Burak SAHİN
28 Mayıs 2013 at 11:07rica ederim. yapmanıza sevdindim 🙂
MuhammetAlican
28 Mayıs 2013 at 07:05birden çok resim eklemek için ne yapamiz gerekiyor.
Burak SAHİN
28 Mayıs 2013 at 11:02Anasayfa, Hakkımızda ve İletişim Sayfası için örnek vericek olursak;
anasayfa-simge, hakkimizda-simge ve iletisim-simge css isimlerini atayalım daha sonra style.css’de aşağıdaki kodları yazarak yapabilirsiniz.
.anasayfa-simge a{ padding-left: 30px !important; background-image: url(images/anasayfa.png); background-position: left; background-repeat: no-repeat; } .hakkimizda-simge a{ padding-left: 30px !important; background-image: url(images/hakkimda.png); background-position: left; background-repeat: no-repeat; } .iletisim-simge a{ padding-left: 30px !important; background-image: url(images/iletisim.png); background-position: left; background-repeat: no-repeat; }Burak İşci
27 Mayıs 2013 at 16:03Öğrendiğim çok iyi oldu, artık divler ile menü yapmak yerine temaları kullananları bu şekilde menü oluşturmaları yönünde yönlendireceğim. Çok güzel anlatmışsın abi, bende konu hakkında bir video ders hazırlayabilirim.
Burak SAHİN
27 Mayıs 2013 at 16:31Yazılı anlatım kadar görsel anlatımda önemli hatta görsellik daha önemli akılda daha kalıcı olur ve hata yaptığında dönüp bakar tekrar. Güzel fikir (Y)
Yunus Emre KOÇ
25 Mayıs 2013 at 17:52valla ben div koydum daha geçen öyle yaptım bilseydim güzelmiş böyle 😀
Burak SAHİN
25 Mayıs 2013 at 18:02div olayı ilk menünün başındaki ilk sayfa için olur ama ara sayfalarda nasıl yapacaksın 🙂
cihat
23 Ekim 2014 at 13:35merhaba. sytle.css komutunu bir türlü yapamadım yardımcı olur musunuz
Burak ŞAHİN
24 Ekim 2014 at 21:31yaptığınız işlemleri detaylı anlatırsanız yardımcı olabilirim size.
Oğuzhan Aktepe
25 Mayıs 2013 at 16:30Düzeltmek istediğim bir tema var onun menüsüne ekleyebilirim bunu 🙂
hakan
25 Mayıs 2013 at 16:20Eline sağlık. Bir türlü anlayamamıştım sayende anladım
Burak SAHİN
28 Mayıs 2013 at 11:00Yardımcı olduysam ne mutlu bana
onder karakis
25 Mayıs 2013 at 12:51Gayet güzel bir anlatım olmuş. teşekkürler
Osman Esen
25 Mayıs 2013 at 13:07Güzel bir döküman hocam ellerinize sağlık.