Bu yazımda kategoriye özel simge koymayı anlatacağım size arkadaşlar, benim temada kategoriler listelenmediği için size localhostta kurduğum tema üzerinden anlatım yapacağım.
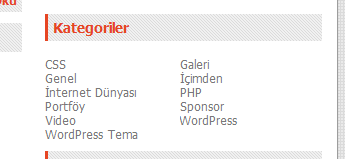
 Bildiğimiz gibi herkeste kategoriler ya yandaki gibi çift sütundan oluşuyor yada tek sütundan oluşuyor. Şimdi bu yazımda size kategorilerin başlarına istediklerinize özel simge koymayı göstereceğim. Bunu yapan eklentiler vardır ama eklenti kurup sistemi kasmaya gerek yok, css ile bu olayı cok kolay bir şekilde yapabiliriz.
Bildiğimiz gibi herkeste kategoriler ya yandaki gibi çift sütundan oluşuyor yada tek sütundan oluşuyor. Şimdi bu yazımda size kategorilerin başlarına istediklerinize özel simge koymayı göstereceğim. Bunu yapan eklentiler vardır ama eklenti kurup sistemi kasmaya gerek yok, css ile bu olayı cok kolay bir şekilde yapabiliriz.
Şimdi yapmamız gereken önce kategorinin id değerini öğrenmek bunu ister admin panelinden de yapın isterseniz sayfanın kaynak kodlarından. Size sayfayı denetleme yöntemiyle öğrenmeyi göstereceğim.
Kategori ID’si Nasıl Öğrenilir?
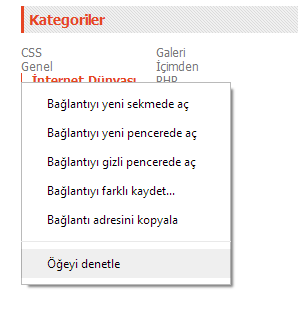
Sayfada kategori ID’sini öğrenmek istediğimiz kategorinin ismine sağ tıklayıp Öğeyi Denetle diyoruz.

ve sonra karşımıza
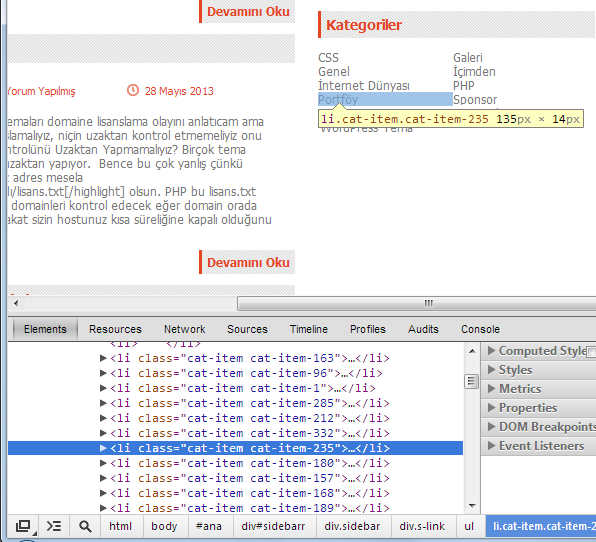
<li class="cat-item cat-item-235">...</li>
şeklinde kodlar görüyoruz buradaki cat-item-235 deki 235 bizim ID değerimiz. Buradaki mantık şudur cat-item-ID.

Şimdi gelelim css kısmına, aşağıda ki vereceğim kodu style.css‘de en alta yazmanız gerekmektedir. Ben WordPress kategorisi için yapacağım bu yüzden WordPress simgesi kullanacağım. Benim ID değerim 168 bunun üzerinden işleme gideceğim.
.cat-item-168 a{
background-image:url(resim/wp-icon.png);
background-position:left;
background-repeat:no-repeat;
padding-left:16px;
}
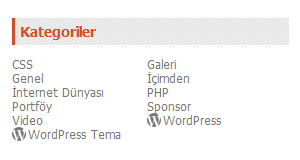
Sonuç:

Sevgiler.
Bir önceki yazımız olan WordPress'de Zamanlama Kaçırıldı Hatası [Çözümü] başlıklı makalemizi de okumanızı öneririz.




17 Yorum
Şehirler Arası Nakliyat
4 Ağustos 2017 at 14:53Güzel Paylaşımlarınızdan Dolayı Teşekür Ederim Harikasınız
Şehirler arası nakliyat
15 Kasım 2015 at 01:44Bayağı Araştırdım Sonunda buldum teşekkür ederim BuraK bey bilgilerinizden dolayı
mert
13 Aralık 2013 at 23:35bende siteme yapıcam ismin yanına ama bu kalıcımı?
guneyhost
24 Ağustos 2013 at 09:44Eklediğimiz küçük resim de tıklanabilir halde mi?
Çağrı Atabay
20 Haziran 2013 at 14:06Site hızını yavaşlatsada güzel görünüm sağlıyor. Konu için teşekkürler.
ali
13 Haziran 2013 at 22:20Anlatım için çok teşekürler gerçekten işime yaradı 🙂 peki sizin şuanki kategori kısmında üstte renkli kısım bunu nasıl yapabilriz acaba bilgi verirseniz bi örnekle gerçekten çok sevinirim 🙂 ve çok yardımcı olmuş olursunuz 🙂
Burak ŞAHİN
14 Haziran 2013 at 00:44Yorumun için teşekkürler 🙂 o kategorileri Volkan arkadaşımın sitesinden aldım sende bakabilirsin 🙂
ali
14 Haziran 2013 at 19:44ilginiz için teşekürler inceliyorum hemen 🙂
Eray B.
9 Haziran 2013 at 12:19Her ne kadar sitenin hızını düşürse de kategorileri az olan bir site için gayet güzel gözükecektir diye düşünüyorum. 5 kategori belirledi diyelim ufak boyutlarda resimler ile site çokta yavaşlamaz diye düşünmekteyim. Güzel bir konu olmuş gerçekten, ellerinize sağlık.
Burak İşci
7 Haziran 2013 at 22:54Kullanılabilir bir özellik ancak böyle böyle her kategorinin başına resim koyacak olursak site çok yavaşlar, sadece birkaç tanesine koysak o zaman da çirkin görüntü oluşuyor.
Burak SAHİN
8 Haziran 2013 at 11:18dediğin doğru olabilir hiç o açıdan düşmemiştim bu konuyu
Çağrı Mustafa Alkan
7 Haziran 2013 at 22:08Hakikaten çok şık duruyor Burak, bunu en kısa zamanda denemem lazım. Ha bir de eklenti kullanmadan yapmak ayrı bir cazibe konusu 🙂
Burak SAHİN
8 Haziran 2013 at 11:16Eklentisiz olması çok iyi çünkü eklenti ile site yavaşlar, kasar filan
Mert Köseoğlu
7 Haziran 2013 at 18:37😀 Bu güzeldi
Burak SAHİN
8 Haziran 2013 at 13:45eyw 🙂
Ownl
7 Haziran 2013 at 19:34Kendi sitemde kullanıyorum her wp blogunda olması gerek bence
Burak SAHİN
8 Haziran 2013 at 11:14tüm kategorileri üşenmeyip tek tek yapan kişiler için güzel olur bencede 🙂