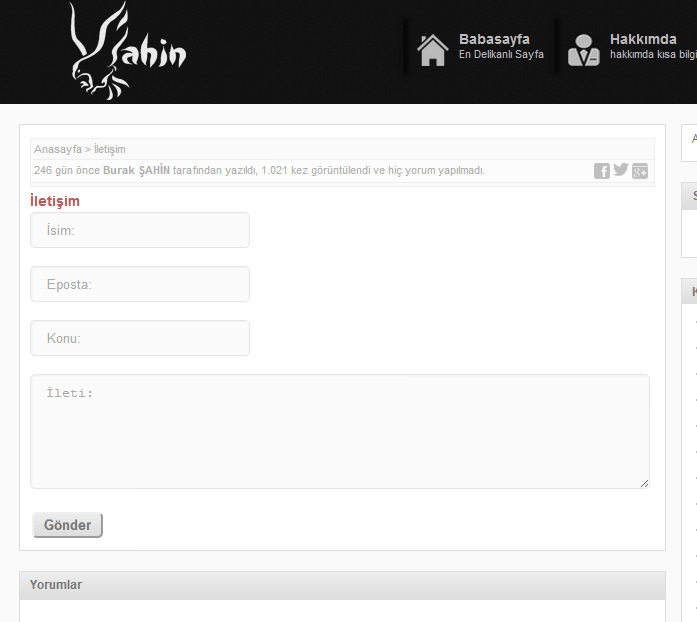
Bu yazımda wordpress eklentisiz iletişim sayfası yapımı nasıl olur bundan bahsedeceğim. Birçok kişi iletişim sayfası yapamadığı için WordPress sitesinde böyle kücük şeyler için bile eklenti kullanıyor bunlarda sitenin yavaşlamasına neden oluyor zamanla. Bende açıkcası eklenti kullanma taraftarı değilim bu yüzden araştırma yaptım ve yabancı kaynaklı sitelerden PHP İletişim Formu buldum. Hatta İletişim sayfamda kendimde kullanıyorum css ayarlarınıda kendim yapmış olduğum bu formun kodlarını size vericem.
Bu kodda göreceksiniz ki e-posta adresi yazma alanı yok. Bu kod WordPress Paneli >> Ayarlar >>Genel sayfasındaki E-posta adresi‘ndeki e-posta adresini çekiyor.
Şimdi herhangi bir metin editörünü açın ve aşağıdaki verdiğim kodu yapıştırın.
<?php
/*
Template Name: Iletisim Sayfasi
*/
if($_POST[sent]){
$error = "";
if(!trim($_POST[your_name])){
$error .= "<p>Lütfen adınızı yazınız</p>";
}
if(!filter_var(trim($_POST[your_email]),FILTER_VALIDATE_EMAIL)){
$error .= "<p>Lütfen geçerli bir e-posta adresi giriniz</p>";
}
if(!trim($_POST[your_message])){
$error .= "<p>Lütfen mesajınızı yazınız</p>";
}
if(!trim($_POST[your_subject])){
$error .= "<p>Lütfen konuyu yazınız</p>";
}
if(!$error){
$email = wp_mail(get_option("admin_email"),trim($_POST[your_name])." sana bir mesaj gönderdi, ".get_option("blogname"),stripslashes(trim($_POST[your_message])),"From: ".trim($_POST[your_name])." <".trim($_POST[your_email]).">\r\nReply-To:".trim($_POST[your_email]));
}
}
?>
<?php get_header(); ?>
<div id="harita"></div>
<div class="iletisim-baslik"><strong>Bize Yazin</strong></div>
<div class="iletisim">
<div id="contactform" role="main">
<?php if ( have_posts() ) while ( have_posts() ) : the_post(); ?>
<div id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<div>
<?php if($email){ ?>
<p><strong><center>Mesajiniz Gönderildi. Tesekkürler <?php echo trim($_POST[your_name]); ?> Bey/Hanım. En Kısa Sürede Sizinle İrtibata Geçilecektir.</center></strong></p>
<?php } else { if($error) { ?>
<p><strong>Mesajiniz Gönderilemedi. Lütfen Tekrar Deneyin.</strong><p>
<?php echo $error; ?>
<?php } else { the_content(); } ?>
<form action="<?php the_permalink(); ?>" id="contact_me" method="post">
<input type="hidden" name="sent" id="sent" value="1" />
<div id="form">
<div id="input-field"><input type="text" name="your_name" id="input" value="<?php echo $_POST[your_name];?>" placeholder="İsim:" /><input type="text" name="your_email" id="input" value="<?php echo $_POST[your_email];?>" placeholder="Eposta:" />
<input type="text" name="your_subject" id="input" value="<?php echo $_POST[your_subject];?>" placeholder="Konu:" /><textarea name="your_message" id="mesaj" placeholder="Mesajiniz.." ><?php echo stripslashes($_POST[your_message]); ?></textarea></div>
<div id="input-field"><input type="submit" name="send" class="submit-button" value="Gönder" /></div>
</div>
</form>
<?php } ?>
</div><!-- .entry-content -->
</div><!-- #post-## -->
<?php endwhile; ?>
</div><!-- #content -->
</div><!-- #container -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Dosyamızı iletisim.php yada page-iletisim.php olarak kaydedelim.
Bu formda size gelecek olan mail şu şekilde olacak:
Göndere: Burak
Konu: Burak sana bir mesaj gönderdi,BURADA SİTENİZİN BAŞLIĞI YAZACAK
20. Satırdan istediğiniz değişikliği yapabilirsiniz.
Gelelim Css ayarlarına. Style.css‘i açalım ve en altına aşağıdaki kodları yapıştıralım.
/* İletişim Sayfası */
#form #input-field #input {
height:28px;
width: 138px;
padding: 3px;
padding-left:15px;
margin-top: 2px;
margin-right: 13px;
margin-bottom: 16px;
border: 1px solid #E5E5E5;
background: #FBFBFB;
outline: none;
/* add submit button a rounded corner */
-o-border-radius: 5px; /*for opera*/
-khtml-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
/* add input box a inset shadow */
-moz-box-shadow: inset 1px 1px 2px rgba(200,200,200,0.2); /*for Mozilla*/
-webkit-box-shadow: inset 1px 1px 2px rgba(200,200,200,0.2); /*for Chrome and Safari*/
box-shadow: inset 1px 1px 2px rgba(200,200,200,0.2);
}
#form #input-field #mesaj {
height:100px;
width: 657px;
padding: 3px;
padding-top:10px;
padding-left:15px;
margin-top: 2px;
margin-right: 13px;
margin-bottom: 16px;
border: 1px solid #E5E5E5;
background: #FBFBFB;
outline: none;
/* add submit button a rounded corner */
-o-border-radius: 5px; /*for opera*/
-khtml-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
/* add input box a inset shadow */
-moz-box-shadow: inset 1px 1px 2px rgba(200,200,200,0.2); /*for Mozilla*/
-webkit-box-shadow: inset 1px 1px 2px rgba(200,200,200,0.2); /*for Chrome and Safari*/
box-shadow: inset 1px 1px 2px rgba(200,200,200,0.2);
}
input.submit-button {
float: right;
border: 1px solid #298CBA;
font-weight: bold;
color: white;
margin-right:30px;
background: #21759B;
text-shadow: rgba(0, 0, 0, 0.3) 0 -1px 0;
padding: 3px 10px;
cursor: pointer;
/* add submit button a rounded corner */
-o-border-radius: 5em; /*for opera*/
-khtml-border-radius: 5em;
-webkit-border-radius: 5em;
border-radius: 5em;
/* add background gradient effet */
/*for Chrome and Safari*/
background: -webkit-gradient(linear, left top, left bottom, from(#298CBA), to(#217096));
/*for Mozilla*/
background: -moz-linear-gradient(top, #298CBA, #217096);
/*for IE*/
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#298CBA', endColorstr='#217096');
}
input.submit-button:hover { background:#0f3b54}
Sevgiler.
Bir önceki yazımız olan Pinterest Tarzı Ücretli & Ücretsiz Responsive Wordpress Temaları başlıklı makalemizi de okumanızı öneririz.





3 Yorum
Ferdi
13 Nisan 2014 at 12:39style.css tam olarak nerede değiştirreceğiz tema da mı yoksa wordpresste neredeki style.css altına ekleyeceğiz.
Burak ŞAHİN
13 Nisan 2014 at 20:44tema klasörünüz içindeki
style.cssdosyasının en altına ekleme yapabilirsiniz.louis vuitton luggage
23 Ocak 2013 at 07:06I really like your writing style, excellent information, thanks for putting up : D.