Birçok kişi websitesini tasarlarken herşeyi dört dörtlük yaparken açılır seçme menüsünde(select menu) css ile sorun yaşıyor. Bu yazımda size açılır seçme menünüzün nasıl css ile özelleştireceğinizi anlatacağım.
1. Adım: Select Menü Oluşturalım
Aşağıdaki gibi bir select menü oluşturduğumuzu farz edelim. Menüden hemen sonra kodları veriyorum.
<select> <option>Birinci Seçenek</option> <option>İkinci Seçenek</option> </select>
2.Adım: DIV oluşturup Still Katalım
Yukarıda verdiğim select menüyü bir div içerisine aldım ve class üzerinden şimdi css ile şekillendiricem. Div’in class ismine acilir_menu dedim ben siz ne isterseniz onu yazın. Ben bu isim üzerinden gidicem anlatmaya
<div class="acilir_menu"> <select> <option>Birinci Seçenek</option> <option>İkinci Seçenek</option> </select> </div>
Aşağıdaki still kodunu css dosyamızda uygun bir yere yapıştırıyoruz.
.acilir_menu select {
background: transparent;
width: 268px;
padding: 5px;
font-size: 16px;
line-height: 1;
border: 0;
border-radius: 0;
height: 34px;
-webkit-appearance: none;
}
Yukarıdaki Kod ile Neler Yaptık ?
- Arkaplanı şeffaf yaptık,
- Genişliğini 268px yaptık,
- 4 bir yanını 5px genişliğinde dolgu ile doldurduk,
- Yazı fontunu 16px yaptık,
- Çerçeveleri kaldırdık,
- Köşeleri sivri yaptık,
- Yüksekliği 34px yaptık,
- Son olarak sağ taraftaki ok işaretini kaldırdık,
Şimdi css ile bulunduğu div üzerinden bunu özelleştirelim..
![]() Yandaki ok simgesini kullanacağım ben siz isterseniz başka bir simge veya resim kullanabilirsiniz.
Yandaki ok simgesini kullanacağım ben siz isterseniz başka bir simge veya resim kullanabilirsiniz.
.acilir_menu {
width: 240px;
height: 34px;
overflow: hidden;
background: url(asagi_ok.jpg) no-repeat right #ddd;
border: 1px solid #ccc;
}
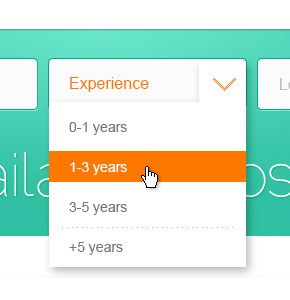
Sonuç:
Sevgiler.
Bir önceki yazımız olan Wordpress Tema Lisanslama başlıklı makalemizi de okumanızı öneririz.





11 Yorum
yLMz
5 Mart 2016 at 12:44kodlama için tşkler ama ie sorunu var.
ie’den girince resim altta kalıyor ve ok işareti yine çıkıyor.
Burak ŞAHİN
11 Nisan 2016 at 11:50Bu sorun IE’nin css kodları desteklememesinden kaynaklanıyor.
Sesli
24 Şubat 2014 at 13:48faydalı paylaşım için teşekkrüler. başarınızın devamını dilerim
Emrah avcı
24 Ağustos 2013 at 08:37Css ile sitelerimize bu denli ufak parçacık kodlamalar güzel şeyler çıkarabiliriz. Sizin anlatımınızla da bu uygulama çok basit bir şekile indirilmiş. Yeni başlangıç ta olan arkadaşlarımıza da bu uygulamanın faydası olacaktır. Tabikide arkadaşlar bu uygulamayı kendilere göre değiştirip daha da geniş bir uygulama haline getirebilirler. Bizzat kendminde uygulayacağı basit bir css uygulaması olmuş. Konu için teşekkürler.
Kerem
13 Haziran 2013 at 10:37Harika bi anlatım olmuş klavyene sağlık.
Burak ŞAHİN
13 Haziran 2013 at 10:47Teşekkürler
SalihToy
2 Haziran 2013 at 12:56Süper 😀
Mert Köseoğlu
2 Haziran 2013 at 12:48Helal olsun, en sağlam paylasımlar senin blogta.
Burak SAHİN
2 Haziran 2013 at 19:28Teşekkür ederim 🙂
Volkan Akpınar
2 Haziran 2013 at 12:41Çok güzel bir anlatım olmuş gerçekten teşekkürler.
Burak SAHİN
2 Haziran 2013 at 19:28sağolasın 🙂